On Before Unload
Tenho visto um recurso interessante em alguns sites e principalmente em aplicativos web a la 2.0. Trata-se de uma solicitação ao usuário quando ele tenta fechar a página ou dirigir-se a outra URL. Quando o usuário executa alguma dessas ações, será necessário uma confirmação para fechar ou sair da página em questão.
Tal recurso é feito utilizando-se do evento onbeforeunload da seguinte maneira:
window.onbeforeunload = function() {
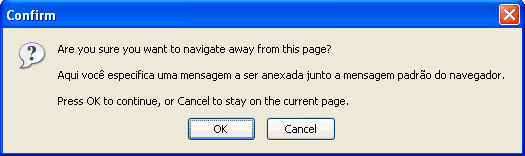
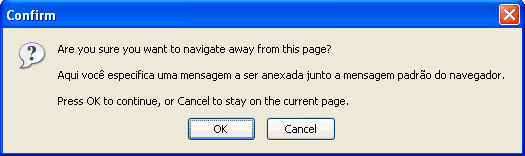
return "Aqui você especifica uma mensagem a ser anexada junto a mensagem padrão do navegador.";
}
Quando o usário tentar fechar a página, apertar a tecla F5 ou navegar para uma outra URL, ele deverá confirmar a sua real vontade de sair da página. Observe um exemplo:


Bom, utilizando a imaginação é possível fazer um bom uso desse recurso, ainda mais com o advento do Ajax e das aplicações on-line.
Infelizmente o evento onbeforeunload não funciona no Opera (ou funciona e eu não sei?), somente no Internet Explorer e a partir da versão 0.9 do Firefox.


